워드프레스 사이트의 속도향상을 위해 최적화하는 방법
계정 제한 또는 비활성화
데이터베이스가 복잡 해지는 한 가지 큰 원인으로는 페이지나글을 수정 한 이후입니다. 기본적으로 워드프레스는 콘텐츠를 작업하는 동안 임시글 저장하기 버튼을 누를 때마다 무제한으로 수정본을 저장 합니다.
이러한 혼란을 방지하려면 리비전을 비활성화하거나 최소한으로 제한해야합니다.
무료 WP Revisions Control 플러그인으로 이 작업을 수행 할 수 있습니다 . 또는 사이트의 wp-config.php 파일에 다음의 코드 스니펫 중 하나를 추가 할 수 있습니다 .
제한 (2 개의 리비전 저장) :
define ( ‘WP_POST_REVISIONS’, 2);
비활성화 :
define ( ‘WP_POST_REVISIONS’, FALSE);
댓글 최적화
사이트에 댓글이 많이 달릴 경우 사이트 성능에 놀라운 영향을 미칠 수 있습니다. 기본적으로 모든 댓글은 Gravatar에 외부 HTTP 요청을 추가하여 사용자 이미지를로드합니다. 또한 댓글은 데이터베이스에 추가 부담을 주고 댓글을 로드하기위한 추가 데이터베이스 쿼리를 실행합니다.
댓글을 원하지 않을 경우 완전히 비활성화하는 것입니다.
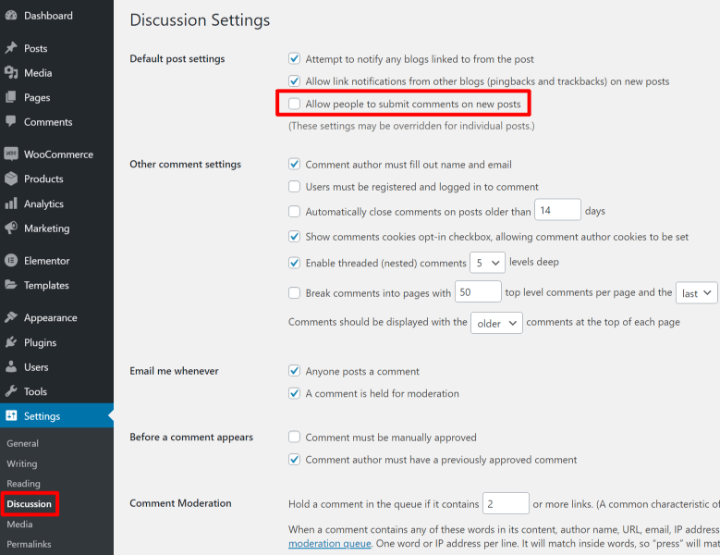
- 설정 → 토론으로 이동
- 사람들이 댓글을 제출할 수 있도록하려면 체크 박스를 선택 취소합니다.

그러나 댓글 섹션은 많은 사이트에서 중요하므로 완전히 제거하고 싶지 않을 수 있습니다. 최적화를위한 몇 가지 팁은 다음과 같습니다.
- 무료 Lazy Load for Comments 플러그인을 사용하여 기본 WordPress 댓글 섹션의 로딩을 지연시킵니다 .
- HTTP 요청을 줄이기 위해 아바타 이미지를 비활성화합니다 ( 설정 → 토론 및 아바타 표시 선택 취소 ).
Disqus 또는 Facebook Comments 와 같은 타사 댓글 시스템 을 사용한 다음 무료 Disqus Conditional Load 또는 Lazy Social Comments 플러그인을 사용하여 로딩을 지연시킵니다 .
미디어 파일 오프로드
많은 미디어 파일 (예 : 이미지)을 사용하는 경우 서버가 이러한 모든 이미지를 저장하고 제공해야하므로 성능에 큰 부담이 될 수 있습니다.
이 변형을 줄이는 한 가지 방법은 CDN을 사용하는 것입니다. CDN은 서버에서 CDN 캐시로 이미지를 “풀링”한 다음 캐시에서 이미지를 제공합니다. 그러나 CDN은 처음에 해당 이미지를 가져 오기 위해 서버를 쿼리해야하기 때문에 여전히 리소스를 사용합니다.
이 문제를 해결하려면 미디어 파일을 Amazon S3 , DigitalOcean Spaces , Google Cloud Storage 등과 같은 외부 저장소로 이전하는 것을 고려할 수 있습니다. CDN은 계속 사용할 수 있지만 이제 CDN은 사이트의 서버 대신 클라우드 저장소에서 미디어 파일을 가져옵니다.
Delicious Brains 의 WP Offload Media 플러그인을 사용해서 설정할 수 있습니다 .
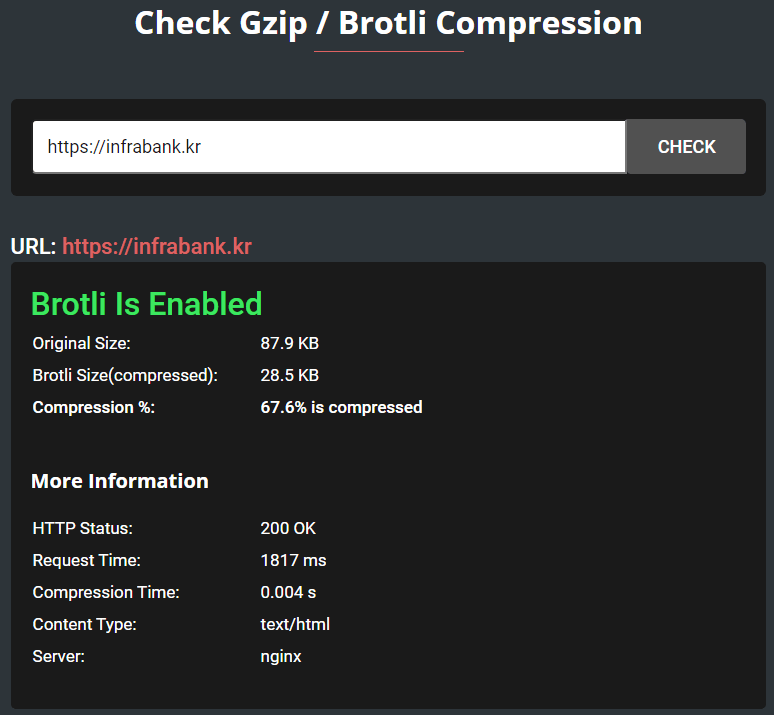
Gzip 압축 사용
Gzip은 서버 수준에서 데이터를 압축 할 수있는 기술로, 사이트의 파일 크기를 70 % 이상 줄일 수 있습니다.
대부분의 워드프레스 성능 플러그인은 WP Rocket을 포함하여 Gzip 압축을 활성화 할 수 있습니다. 또는 독립 실행 형 Enable Gzip Compression 플러그인을 사용할 수 있습니다 .
플러그인을 사용하지 않으려면 사이트의 .htaccess 파일에 다음 코드 스니펫을 추가하여 Gzip 압축을 활성화 할 수도 있습니다.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for ancient browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
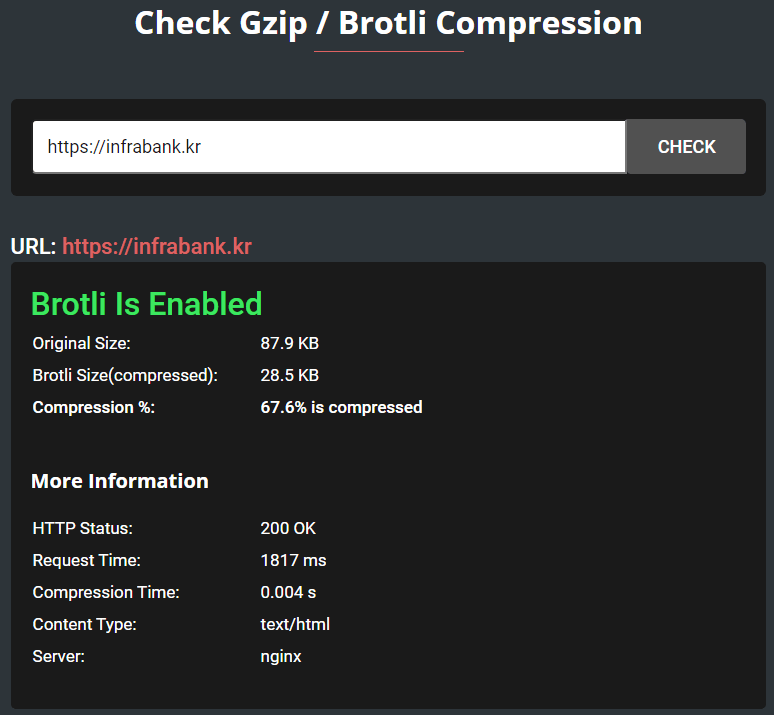
</IfModule>작동하는지 Gzip 압축 테스트 사이트에서 테스트할 수 있습니다 .

브라우저 캐싱 사용 (Cache-Control 및 Expires 헤더)
브라우징 캐싱을 사용하여 방문자의 로컬 컴퓨터에 정적 자산을 저장하도록 지시 할 수 있습니다. 후속 방문의 경우 방문자의 브라우저가 서버가 아닌 로컬 캐시에서 해당 파일을 로드하므로 로딩 시간이 단축됩니다.
브라우저 캐싱 동작을 제어하려면 두 가지 방법을 사용할 수 있습니다.
- 캐시 제어
- 헤더 만료
이를 통해 방문자의 브라우저에 특정 유형의 파일을 브라우저 캐시에 저장할 기간을 알릴 수 있습니다. 예 : “30일 동안 PNG 이미지 저장”.
둘 다 동일한 효과를 얻을수 있지만 캐시 제어가 더 새롭고 유연한 옵션입니다. 둘 다 사용할 수 있습니다. 스토리지 길이가 일치하는지 확인하기만 하면됩니다.
캐시 제어를 추가하거나 헤더를 만료하는 두 가지 방법이 있습니다.
- 플러그인
- 암호
많은 워드프레스 성능 플러그인에는 WP Rocket을 포함하여 브라우저 캐싱을 구현하는 기능이 이미 포함되어 있습니다. 또는 해당 기능만 하는 Add Expires Headers 플러그인을 사용할 수 있습니다 .
코드 작업에 익숙한 경우라면 서버에 SSH접속해서 .htaccess 파일 (Apache를 사용하는 경우) 또는 Nginx 구성 파일 (Nginx를 사용하는 경우)을 편집하여 설정할 수도 있습니다.
필요한 코드는 다음과 같습니다.
Apache cache-control (.htaccess):
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>Apache expires headers (.htaccess):
## START ADD EXPIRES HEADERS ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## END ADD EXPIRES HEADERS ## Nginx cache-control:
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Nginx expires headers:
location ~* .(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 2d;
}헤더를 테스트하려면 이 무료 브라우저 캐싱 검사 도구를 사용할 수 있습니다 .
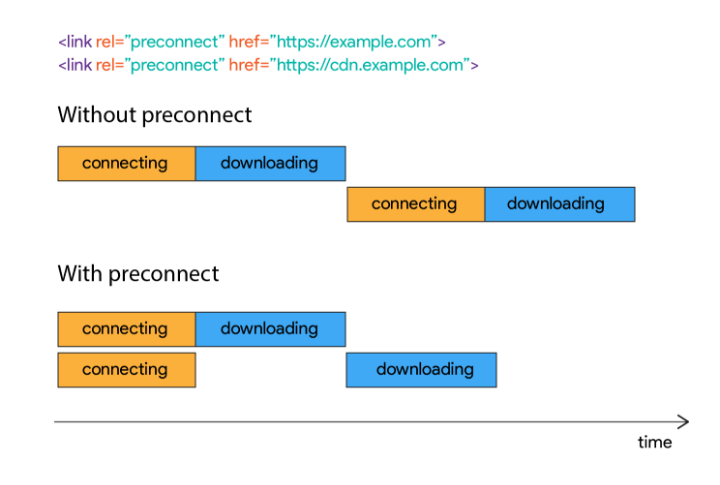
중요한 리소스에 사전 연결 및 미리 가져오기 사용
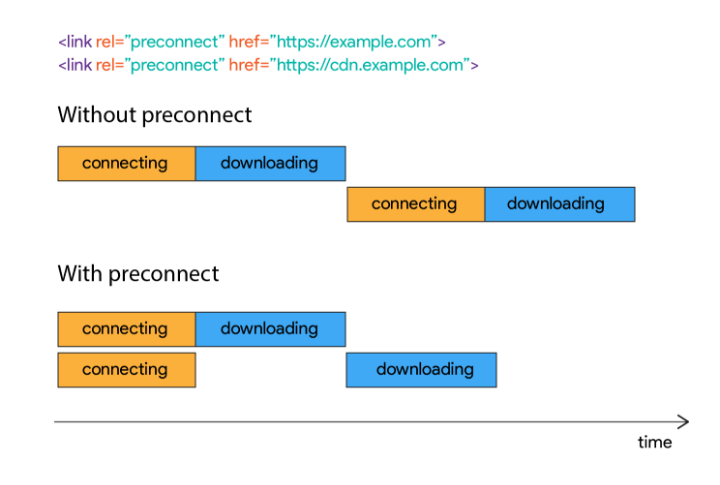
사전 연결 및 미리 가져오기는 타사 리소스에 대한 DNS 확인 시간을 단축하는 두 전술이며, 이를 통해 리소스 다운로드 시간을 단축 할 수 있습니다. 예를 들어 브라우저에 CDN 또는 Google Fonts CDN에 미리 연결하도록 지시 할 수 있습니다.

WP Rocket 의 이 게시물에서 더 많은 것을 배울 수 있습니다 .
사이트 전체 로드를 방지하기 위한 스크립트 관리
많은 워드프레스 플러그인은 특정 페이지에서만 플러그인을 사용하더라도 전체 사이트에 스크립트를 로드합니다. 이로 인해 해당 플러그인을 사용하지 않는 페이지에서 불필요한 성능 저하가 발생할 수 있습니다.
예를 들어 온라인 강의시스템을 위해 WooCommerce 를 사용하고 있다고 가정해 보겠습니다 . 사이트 전체가 온라인 강의시스템이 아님에도 불구하고 WooCommerce는 마치 전체 사이트가 상점인 것처럼 모든 페이지에 스크립트를로드합니다.
이 문제를 해결하려면 페이지 단위로 스크립트 사용을 조건부로 제어 할 수있는 플러그인을 사용할 수 있습니다. 두 가지 좋은 방법이 있습니다.
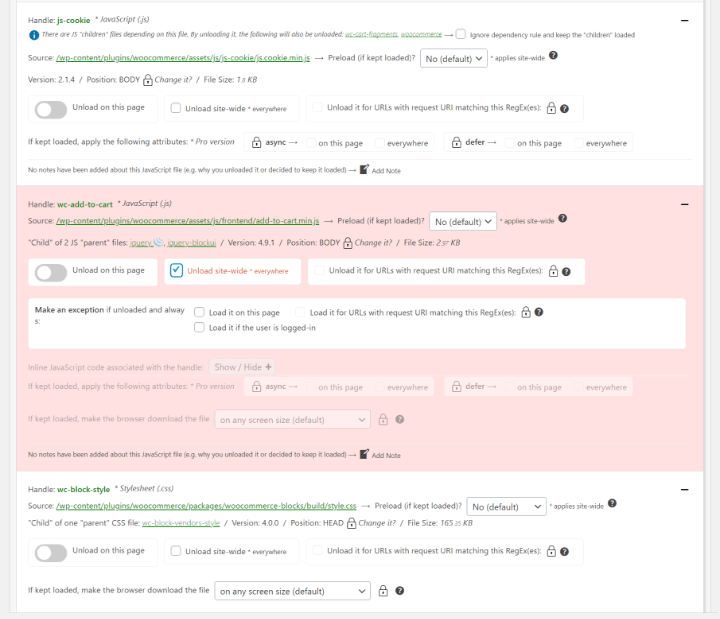
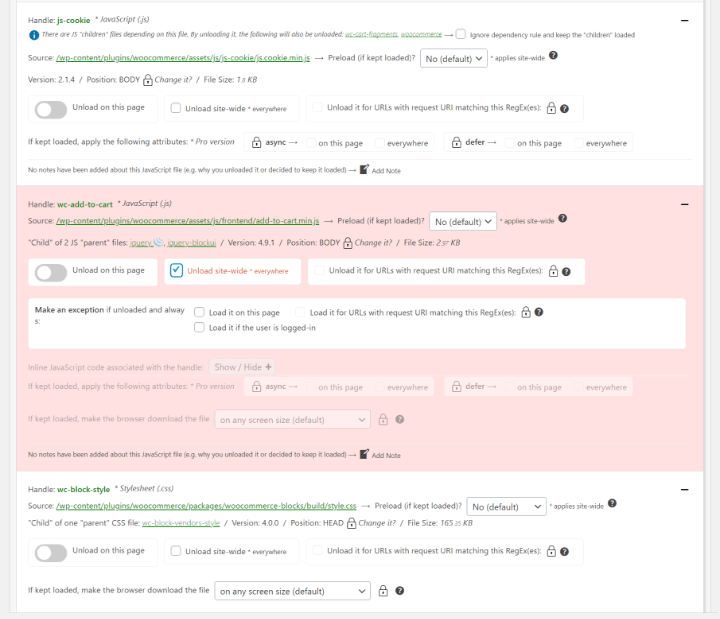
- Asset CleanUp: Page Speed Booster – 무료 (아래 그림 참조)
- Perfmatters – 유료
목표는 반드시 필요한 콘텐츠에서만 해당 스크립트를 로드하고 다른 곳에서는 비활성화하는 것입니다.

플러그인에서 자동로드된 데이터주의
일부 플러그인이 사이트 전체에서 스크립트를 로드하는 것과 마찬가지로 일부 플러그인도 wp_options 테이블의 자동로드 된 데이터를 통해 데이터베이스에서 유사한 방법을 사용 합니다. 더 나쁜것은 많은 플러그인이 삭제하더라도 데이터를 정리하지 않는다는 것입니다. 이로 인해 특히 오래된 사이트에서 데이터베이스 쿼리 시간이 느려질 수 있습니다.
이 가이드 를 확인하여 자동로드된 데이터를 지우는 방법을 알아볼 수 있습니다 .
타사 스크립트 사용 제한
타사 스크립트는 다음과 같은 항목입니다.
- 추적 스크립트 – Google Analytics , Hotjar 등
- 소셜 미디어 – Facebook Pixel, “좋아요”버튼 등
- 타사 광고 – Google 애드 센스, Media.net 등
- 일부 A / B 테스트 도구 – Google Optimize , VWO 등
- 기타.
타사 스크립트를 사용하면 최적화를 할 수 있는 권한이 훨씬 적습니다. 예를 들어 브라우저 캐싱 동작을 제어 할 수 없으며 각각의 타사 스크립트별로 추가 DNS 확인 시간이 필요합니다.
따라서 가능한 한 타사 스크립트 사용을 제한하는것이 좋습니다. 각 스크립트가 성능 저하를 정당화하기에 충분한 가치를 제공하는지 충분히 생각해볼 필요가 있습니다.
더 많은 제어를 위해 다음과 같은 일부 스크립트를 로컬로 호스팅하는 것도 고려할 수 있습니다.
- Google Analytics – CAOS 또는 WP Rocket 사용
- Facebook Pixel – WP Rocket 사용
속도 향상 플러그인 사용
앞서 언급 한 작업 중 일부는 WordPress 속도 플러그인을 사용하여 수행할 수 있습니다. 실제로 이러한 플러그인을 사용하면 미디어 또는 콘텐츠를 추가 할 때 워드프레스 사이트가 최적화 되도록하여 처음부터 문제가 발생하는 것을 방지 할 수 있습니다.
강력히 권장되는 플러그인은 WP Offload Media입니다. 이 플러그인을 적용하면 미디어를 Amazon S3 또는 DigitalOcean Spaces와 같은 클라우드 스토리지 로 오프로드 한 다음 CDN을 통해 번개처럼 빠르게 제공하여 워드프레스 사이트의 속도를 높일 수 있습니다 .
< 출처: How To Speed up WordPress: In-Depth Guide – Elemento Blog >
목차
워드프레스 사이트의 속도향상 최적화 부분은 매우 중요한 이슈입니다. 사이트가 더 빨리로드 될수록 더 나은 사용자 경험을 제공할 수 있습니다. 더 나은 사용자 경험은 더 높은 전환율, 더 낮은 이탈률 등으로 이어집니다. 웹 사이트 속도를 높이고 사용자 경험을 개선하는 방법을 알아보세요…
자신이나 고객을 위해 성공적인 워드프레스 웹 사이트를 만들고 싶다면 사이트 속도를 높이는 방법을 배우는 것이 중요합니다.
많은 사람들이 웹 사이트의 디자인과 콘텐츠에 당연히 초점을 맞추고 있지만 웹 사이트가 로드되는 속도는 그 이상은 아니더라도 마찬가지로 중요합니다. 로드 시간은 사이트의 사용자 경험, SEO 순위, 전환율, 이탈률 등에 영향을 미칩니다.
이 게시물에서는 알아야 할 모든 것을 다룰 것입니다. 먼저 워드프레스 사이트를 느리게하는 원인, 속도가 중요한 이유, 사이트의 현재 성능을 테스트하는 방법을 설명합니다 .
워드프레스 사이트가 느린 이유?
WordPress 사이트 속도를 느리게하는 문제로는 크게 두가지 범주가 있습니다.
- 백엔드 성능 – 서버가 파일을 전달하는 데 걸리는 시간입니다.
- 프론트 엔드 성능 – 워드프레스 자체 최적화를 통해 제어할 수 있는 부분입니다.
백엔드 성능문제는 일반적으로 호스팅 에서 발생합니다 . 느린 호스팅을 사용하는 것은 백엔드 성능 저하의 가장 큰 원인 중 하나입니다. 페이지 캐싱, 최신 버전의 PHP사용, 데이터베이스 최적화 등과 같은 방법으로 서버를보다 효율적으로 만들어 백엔드 성능을 높일 수도 있습니다.
프론트엔드 성능 문제는 다음 리스트와 같이 워드프레스 구축할때의 다양한 선택에 많은 영향을 받습니다.
- 최적화되지 않은 플러그인 사용
- 무거운 테마 사용
- 크고 최적화되지 않은 이미지 로드
- 최적화되지 않은 JavaScript 또는 CSS가있는 경우
- 너무 많은 타사 스크립트 로드
사이트 성능을 최대화하려면 두 가지 유형의 성능을 모두 최적화해야합니다. 예를 들어 완벽한 프론트엔드 최적화를 제공하는 사이트라도 호스팅속도가 정말 느리면 로딩 속도가 느려질 수 있습니다 (반대의 경우도 마찬가지).
아래 팁에서는 두 가지 유형의 문제를 모두 해결하는 방법을 다룹니다.
워드프레스 사이트 속도가 중요한 이유?
느린 사이트를 사용해 본 적이 있다면 얼마나 답답한지 알 수 있으실겁니다. 콘텐츠가 모두 로딩 될 때까지 기다리자면 (특히 모바일 장치에서) 짜증이 날 것입니다. 가장 큰 문제는 방문자에게 정말 열악한 사용자 경험을 제공한다는 것입니다. 이는 반드시 피해야 합니다.
느린 웹 사이트는 많은 단점이 있습니다.
SEO 순위 – Google은 PC와 모바일 모두에서 사이트의 속도를 순위 요소로 사용 합니다. 사이트 속도는 수많은 사이트간 경쟁에서 특히 중요하며, 강력한 사이트를 구분하는 요소입니다.
전환율 –로드 시간이 느리면 전환율이 낮아집니다. Akamai에 따르면 100밀리 초의 지연만으로도 전환율이 7% 저하 될 수 있습니다 . Deloitte 는 또한 사이트 속도가 100밀리 초 만 향상 되어도 방문객이 10% 더 많은 비용을 지출하게된다는 사실을 발견 했습니다.
이탈률 –로드 시간이 느리면 이탈률이 높아집니다. 예를 들어 Pingdom 은 2초 안에로드되는 페이지의 시간 관련 이탈률이 6%이지만 5초 안에로드되는 페이지의 경우 38%로 점프한다는 것을 발견했습니다. 모바일에서 Google 은 누군가가 튕길 확률이 1 ~ 3 초에 32%에서 1 ~ 5 초에 90%로 급증하는 것을 발견 했습니다.
사이트 속도는 모바일에서도 특히 중요합니다. 모바일 방문자의 53%는 로드하는 데 3초 이상 걸리는 페이지를 떠납니다.
워드프레스 사이트 속도 측정 방법
워드프레스 사이트의 성능을 테스트하는 가장 쉬운 방법은 속도 테스트도구를 사용하는 것입니다. 이러한 도구를 사용하면 테스트할 페이지의 URL을 입력하기만하면 도구가 성능을 평가할 수 있는 많은 데이터를 제공합니다.
최고의 무료 속도 테스트 도구는 다음과 같습니다.
- WebPageTest – 더 유용한 데이터를 수집하기 위해 많은 테스트 변수를 제공합니다.
- Fast or Slow – 세계 여러 위치에서의 글로벌 로드 시간을 평가합니다.
- GTmetrix – 무료 계정으로 등록하면 매우 유연합니다.
- Google PageSpeed Insights – Lighthouse의 테스트와 함께 Google의 실제 속도 데이터를 제공합니다.
정확한 데이터를 원하는 경우 아래의 몇 가지 테스트 변수들을 고려하세요.
- 장치 – 데스크톱 및 모바일 장치를 모두 테스트 해보십시오.
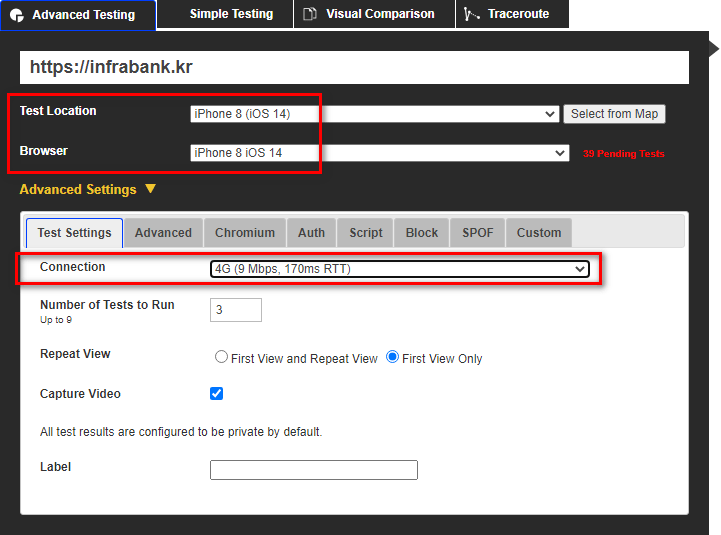
- 테스트 위치 – 이상적으로는 대상 고객과 가장 가까운 위치에서 테스트해야합니다. 청중이 전 세계에있는 경우 여러 위치에서 테스트해야합니다.
- 연결 속도 – 방문자의 인터넷 연결 속도는 사이트로드 속도에 영향을 줍니다. 그러나 일부 속도 테스트도구는 테스트를 위해 초고속 연결을 사용하므로 사이트가 실제 사용자보다 더 빠르게 보입니다. 이상적으로는 사용자의 실제 상황에 맞는 연결 속도를 선택하는 것이 좋습니다.
예를 들어 다음은 4G 연결에서 모바일 방문자에 대한 사이트 속도를 테스트하는 테스트 구성입니다.

테스트 결과는 무엇을 의미합니까? “점수”는 어떻습니까?
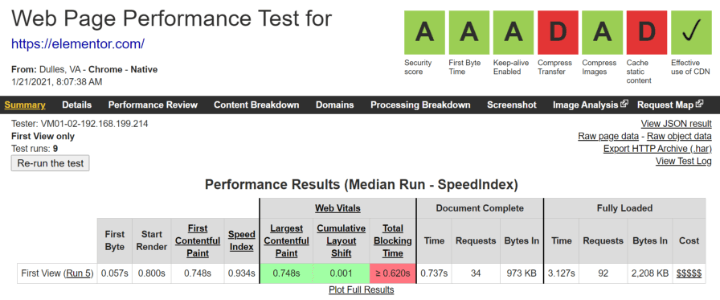
속도 테스트를 실행하면 다양한 숫자가 표시됩니다 (정확한 숫자는 사용하는 도구에 따라 다름).
일반적으로 “점수”가 아닌 실제 로드 시간에 중점을 두어야합니다. 점수는 사이트를 최적화하는 데 도움이되는 유용한 지침을 제공 할 수 있지만 방문자는 실제로 사이트를로드하는 데 걸리는 시간에만 관심이 있습니다.
실제 로드 시간과 관련된 다른 숫자들을 볼수 있습니다.
일반적으로는, 전체 로드 시간(사이트 전체의 로딩에 걸리는 시간)과 사이트의 「메인 컨텐츠」가 표시되기까지 (사이트가 아직 컨텐츠나 스크립트를 로딩하고 있는 경우에도) 를 측정하는 Large Contentful Paint (LCP)와 같은 ‘사용자 경험’ 지표에 주의를 기울여야 합니다.

좋은 사이트로드 시간은?
일반적으로 좋은 사이트 로드시간은 2 ~ 3 초 미만입니다. 모바일 사용자의 경우 3 초 미만을 권장 합니다. 그리고 전자 상거래 상점의 경우 2초 미만을 목표로해야합니다.
그러나 사이트의 전체로드 시간이 유일한 중요한 측정 항목은 아닙니다. 또한 사이트의 “느낌상의”로드 시간, 즉 방문자가 귀하의 사이트를 “느낌상의”속도에 초점을 맞추고 싶을 것입니다.
워드프레스 사이트 속도를 최적화하는 방법
이제 워드프레스 사이트의 속도를 높이기 위해 구현할 수있는 몇 가지 방법을 살펴 보겠습니다.
빠른 워드프레스 호스팅 사용
성능에 최적화 된 워드프레스 호스팅을 선택하는 것은 사이트의 백엔드 성능을 개선하기 위해 할 수있는 가장 큰 일 중 하나입니다.
간단히 말해서, 호스팅 속도가 느리면 프론트엔드 최적화를 정말 잘 했더라도 웹 사이트가 느려질 가능성이 높습니다.
최고의 성능을 위해 Kinsta , WP Engine 또는 Flywheel 과 같은 관리 형 워드프레스 호스팅 옵션을 고려해야 합니다. 예산이 부족한 경우 SiteGround 및 A2 Hosting 과 같은 저렴한 옵션도 역시 빠른로드 시간을 달성하는 데 도움이 될 수 있습니다.
호스트를 선택할 때 사용 가능한 서버 위치에도주의해야합니다. 물리적 거리가 다운로드 속도에 영향을 미치기 때문에 서버의 물리적 위치는 페이지로드 시간에 영향을 미칩니다.
주요 고객과 동일한 위치에있는 서버를 제공하는 호스트를 선택하는 것이 좋습니다.
또 다른 중요한 고려 사항은 HTTP / 2와 같은 최신 기술을 찾는 것입니다.이 기술은 HTTPS 성능을 향상시킬 수 있고 많은 작은 HTTP 요청을 더 잘 처리 할 수 있습니다.
페이지 캐싱 사용
페이지 캐싱을 구현하는 것은 특히 저렴한 공유 호스팅에서 시작하는 경우 워드프레스 사이트의 성능을 위해 할 수있는 가장 큰 일 중 하나입니다. 저렴한 공유 호스팅을 사용하는 경우 캐싱을 활성화하는 것만으로도로드 시간이 절반으로 줄어드는 것을 볼 수 있습니다.
일반적으로 워드프레스 사이트의 서버는 누군가가 사이트를 방문 할 때마다 처음부터 각 페이지를 조립해야합니다. 여기에는 페이지를 “구축”하기 위해 PHP를 실행하고 페이지의 콘텐츠를 가져 오기 위해 사이트의 데이터베이스를 쿼리하는 것이 포함됩니다. 이렇게하면 서버는 완성 된 HTML을 방문자의 브라우저에 전달합니다.
이 프로세스는 시간이 걸리고 리소스도 사용하므로 사이트 성능에 두 가지 부정적인 영향을 미칩니다.
- 개별 방문이 더 오래 걸립니다.
- 방문 할 때마다 더 많은 리소스를 사용하므로 트래픽이 많은 기간에는 사이트 속도가 더 느려집니다.
페이지 캐싱은 페이지의 완성 된 HTML 제품을 캐시에 저장하여이 문제를 제거합니다. 그런 다음 향후 방문을 위해 서버는 백그라운드 작업을 수행하지 않고 해당 HTML을 전달할 수 있습니다.
이제 많은 워드프레스 호스트가 위에서 권장 한 대부분의 옵션을 포함하여 자동으로 페이지 캐싱을 구현합니다.
호스트가 그렇지 않은 경우에도 여러 캐싱 플러그인 중 하나를 사용하여 페이지 캐싱을 구현할 수 있습니다 . 다음은 몇 가지 좋은 옵션입니다.
콘텐츠 전송 네트워크 (CDN) 사용
CDN (콘텐츠 전송 네트워크)은 전 세계의 거대한 “에지”서버 네트워크에 정적 콘텐츠를 캐싱하여 사이트의 글로벌로드 시간을 단축합니다. 그런 다음 누군가가 귀하의 사이트를 방문하면 해당 사용자는 주 서버가 아닌 가장 가까운 에지 위치에서 콘텐츠를 다운로드 할 수 있습니다. 물리적 거리가 더 짧기 때문에 파일이 더 빨리 다운로드되고 사이트가 더 빨리로드됩니다.
워드프레스 사용자를위한 좋은 CDN은 다음과 같습니다.
- KeyCDN
- Stackpath (이전의 MaxCDN)
- BunnyCDN
- Cloudflare
많은 워드프레스 호스트업체는 추가 비용없이 자체 내장 CDN 서비스를 제공합니다.
자체 설정 프로세스가있는 Cloudflare를 제외 하고 다음과 같이 CDN을 설정할 수 있습니다.
- CDN 서비스에 가입하고 사이트를 추가하십시오.
- CDN Enabler 와 같은 플러그인을 사용하여 CDN에서 특정 콘텐츠를로드하도록 워드프레스 를 구성합니다.
이미지 최적화
HTTP 아카이브에 따르면 평균적으로 이미지는 웹 사이트 파일 크기의 절반정도를 차지한다고 합니다 . 이는 사이트의 크기를 줄이고 속도를 높일 수있는 좋은 기회입니다.
이미지 자체와 관련하여 최적화에는 두 부분이 있습니다.
- 크기 조정 – 사용 방법에 따라 이미지 크기를 조정하려고합니다. 너비가 800 픽셀 인 콘텐츠 영역이있는 블로그 게시물에 이미지를 포함하는 경우 해당 이미지에 필요한 절대 최대 값은 1,600 픽셀입니다 (Retina 화면을 고려하여 크기를 두 배로 늘림).
- 압축 – 이미지 크기를 조정 한 후에는 파일 크기를 더 줄이기 위해 압축해야합니다. 압축에는 손실 (이미지 품질이 약간 떨어지지 만 파일 크기가 크게 절약 됨)과 무손실 (품질 손실이 없지만 파일 크기가 작아짐)의 두 가지 유형이 있습니다.
대부분의 사이트에서 좋은 방법은 다음과 같습니다.
- 디스플레이 너비에 맞게 이미지 크기를 조정합니다 (또는 Retina 화면의 경우 최대 너비의 2 배).
- 손실 압축을 사용하여 이미지를 압축합니다 (사진작가 혹은 이미지 품질이 매우 중요한 분야에 있지 않은 경우).
한 가지 옵션은 이미지를 업로드하기 전에 최적화하는 것입니다. BIRME (크기 조정) 및 Kraken (압축 )과 같은 도구 는 Adobe Photoshop과 마찬가지로 대량 최적화를 제공합니다.
또는 워드프레스에 이미지를 업로드 할 때 워드프레스 이미지 최적화 플러그인을 사용하여 이미지를 자동으로 최적화 할 수 있습니다. 다음은 몇 가지 좋은 옵션입니다.
또한 Lazy(지연) 로딩과 같은 전술을 사용할 수도 있습니다. 워드프레스는 이제 이미지에 대한 기본 브라우저 지연로드를 지원하거나 WP Rocket 또는 무료 지연로드 플러그인 을 사용할 수도 있습니다 .
마지막으로 애니메이션에 무거운 GIF를 사용하는 대신 짧은 MP4 동영상과 훨씬 가벼운 접근 방식을 제공하는 Elementor 동영상 위젯 을 사용하는 것이 좋습니다.
CSS 최적화
사이트의 CSS 코드는 프론트엔드 최적화를위한 또 다른 기회를 제공합니다.
CSS를 최적화하기위한 두 가지 기본 전략은 다음과 같습니다.
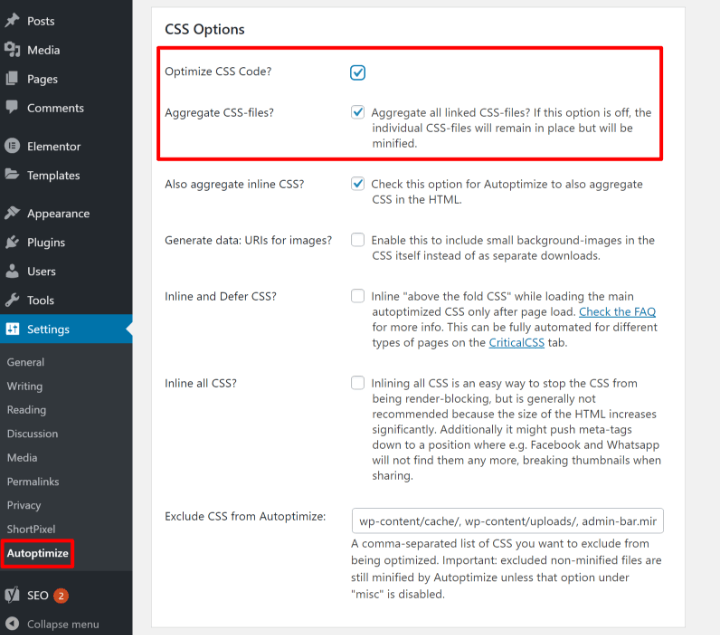
- 공백과 중복 문자를 제거하여 파일 크기를 줄이기 위해 CSS 코드를 축소합니다.
- 별도의 CSS 파일을 결합하여 HTTP 요청을 줄이십시오. 일반적으로 하나의 큰 HTTP 요청이 여러 개의 작은 HTTP 요청보다 효율적입니다 (호스트가 HTTP / 2를 사용하는 경우 차이는 크지 않음).
매우 큰 콘텐츠가 포함 된 그림과 같은 요소의 사용자 경험 메트릭을 개선하기 위해보다 고급의 최적화 전략은 <head> 섹션에 중요한 CSS를 배치하고 나머지 CSS로드를 나중으로 연기하는 것입니다.
Autoptimize는 이런 최적화를 수행 할 수있는 인기있는 무료 플러그인입니다. 또는 WP Rocket을 포함한 많은 성능 플러그인이 이러한 기능을 제공합니다.

JavaScript 최적화
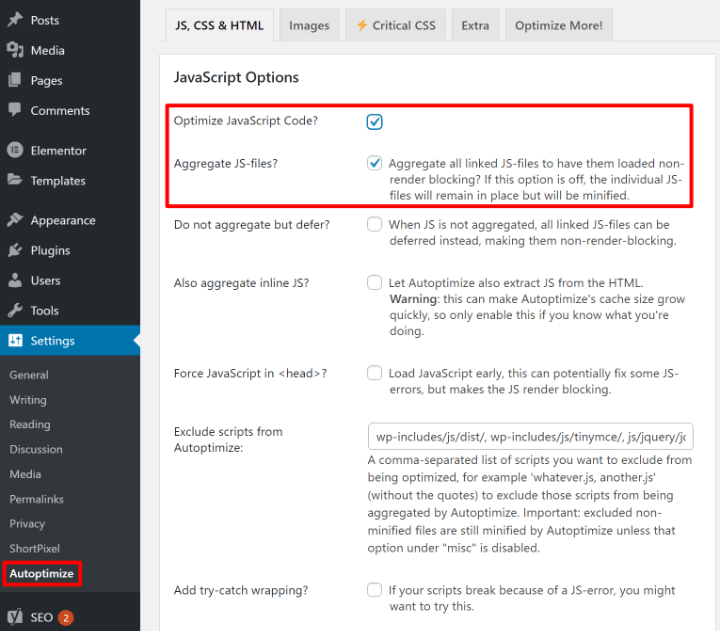
CSS와 마찬가지로 JavaScript도 최대한 축소하고 결합해야합니다. 그러나 문제가 발생 하지 않도록 특정 자바 스크립트 파일을 제외해야 할 수도 있습니다 .
Autoptimize 플러그인 또는 WP Rocket을 사용하여 두 가지 최적화를 모두 수행 할 수 있습니다.

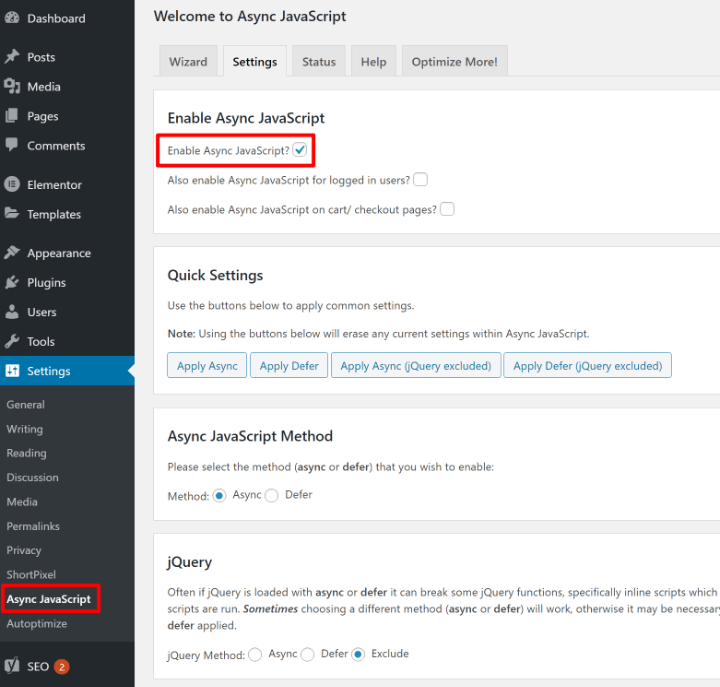
그 외에도, 접힌 내용 이상의 로드를 차단하지 않도록 JavaScript 로드를 최대한 연기해야 합니다. 동일한 개발자의 Async JavaScript 플러그인 혹은 WP Rocket 플러그인으로 이 작업을 수행할 수 있습니다.

빠른 테마 사용
사이트의 프론트엔드 콘텐츠의 기반 인 테마는 사이트의 프런트 엔드 최적화에서 큰 역할을합니다.
Elementor Theme Builder 를 사용하여 워드프레스 사이트 를 구축 하려는 경우 불필요한 기능을 모두 제거하기 때문에 Elementor에서 가장 빠른 테마 인 무료 Hello 테마를 권장합니다 . 간단히 말해, Elementor 디자인을 위한 가장 성능친화적인 테마입니다.

그 밖의 품질좋은 경량 테마는 다음과 같습니다.
빠른 플러그인 사용 및 플러그인 사용 제한
훌륭한 플러그인 이 많이 있지만 사이트 속도를 높이려면 플러그인 사용에 주의를 기울여야합니다. 일반적으로 설치하는 모든 플러그인은 데이터베이스 쿼리, HTTP 요청 및 파일 크기의 형태에 따라 가중치가 추가됩니다.
따라서 더 많은 플러그인을 설치할수록 사이트 속도가 느려진다는 것은 철칙입니다.
그러나 플러그인의 수량뿐만 아니라 품질도 중요합니다. 느린 플러그인 하나라도 사이트로드 시간에 큰 부정적인 영향을 미칠 수 있습니다.
다음은 플러그인과 관련하여 따라야 할 몇 가지 기본 원칙입니다.
- 사용하는 플러그인 수를 제한하십시오. 사이트에 필요하지 않은 기능은 사용하지 않습니다. 이는 또한 호환성 문제도 관련되어있어서 로드 시간에 더 많은 영향을 미칠 수 있습니다.
- 코드 품질이 좋다는 평판을 받고 있는 개발자의 플러그인만 사용하십시오.
Elementor에는 여러 가지 중요한 작업을위한 내장 위젯이 포함되어 있으므로 더 많은 플러그인을 설치하지 않고 사이트 속도를 높이는 데 사용할 수 있습니다 . 예를 들어 연락처 양식 , 소셜 공유 아이콘 , 슬라이더 , 갤러리 등에 Elementor를 사용할 수 있습니다 . 이들은 일반적으로 별도의 플러그인이 필요한 모든 기능입니다.
데이터베이스 최적화
워드프레스 사이트의 데이터베이스는 사이트의 모든 콘텐츠 및 설정 (Elementor 디자인 포함)을 포함하고 있습니다.
누군가가 사이트를 방문 할 때마다 서버는 페이지를 렌더링하는데 필요한 모든 정보를 얻기 위해 데이터베이스를 쿼리해야합니다 (위에서 다루었듯이 페이지 캐싱은 대부분의 방문자에 대한 이 과정을 제거 할 수 있음).
일반적으로 데이터베이스가 더 크고 복잡할수록 이러한 쿼리가 더 오래 걸리고 사이트 성능이 저하되고 서버 리소스도 낭비됩니다.
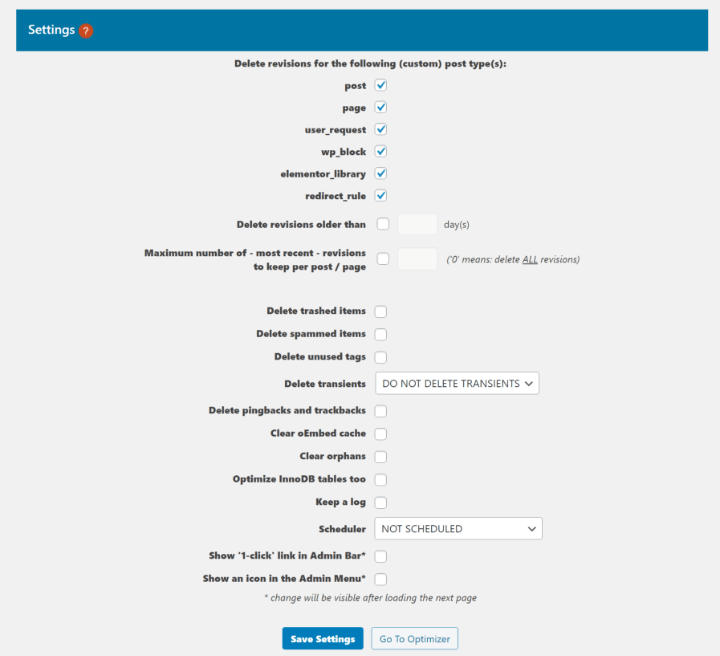
따라서 데이터베이스를 정기적으로 정리하는 습관을 가져야합니다. 다음은 도움이 될 수있는 몇 가지 플러그인입니다.

계정 제한 또는 비활성화
데이터베이스가 복잡 해지는 한 가지 큰 원인으로는 페이지나글을 수정 한 이후입니다. 기본적으로 워드프레스는 콘텐츠를 작업하는 동안 임시글 저장하기 버튼을 누를 때마다 무제한으로 수정본을 저장 합니다.
이러한 혼란을 방지하려면 리비전을 비활성화하거나 최소한으로 제한해야합니다.
무료 WP Revisions Control 플러그인으로 이 작업을 수행 할 수 있습니다 . 또는 사이트의 wp-config.php 파일에 다음의 코드 스니펫 중 하나를 추가 할 수 있습니다 .
제한 (2 개의 리비전 저장) :
define ( ‘WP_POST_REVISIONS’, 2);
비활성화 :
define ( ‘WP_POST_REVISIONS’, FALSE);
댓글 최적화
사이트에 댓글이 많이 달릴 경우 사이트 성능에 놀라운 영향을 미칠 수 있습니다. 기본적으로 모든 댓글은 Gravatar에 외부 HTTP 요청을 추가하여 사용자 이미지를로드합니다. 또한 댓글은 데이터베이스에 추가 부담을 주고 댓글을 로드하기위한 추가 데이터베이스 쿼리를 실행합니다.
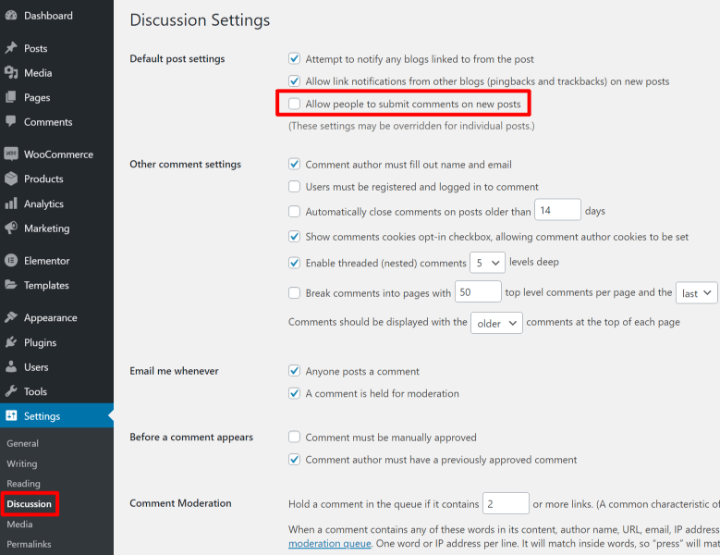
댓글을 원하지 않을 경우 완전히 비활성화하는 것입니다.
- 설정 → 토론으로 이동
- 사람들이 댓글을 제출할 수 있도록하려면 체크 박스를 선택 취소합니다.

그러나 댓글 섹션은 많은 사이트에서 중요하므로 완전히 제거하고 싶지 않을 수 있습니다. 최적화를위한 몇 가지 팁은 다음과 같습니다.
- 무료 Lazy Load for Comments 플러그인을 사용하여 기본 WordPress 댓글 섹션의 로딩을 지연시킵니다 .
- HTTP 요청을 줄이기 위해 아바타 이미지를 비활성화합니다 ( 설정 → 토론 및 아바타 표시 선택 취소 ).
Disqus 또는 Facebook Comments 와 같은 타사 댓글 시스템 을 사용한 다음 무료 Disqus Conditional Load 또는 Lazy Social Comments 플러그인을 사용하여 로딩을 지연시킵니다 .
미디어 파일 오프로드
많은 미디어 파일 (예 : 이미지)을 사용하는 경우 서버가 이러한 모든 이미지를 저장하고 제공해야하므로 성능에 큰 부담이 될 수 있습니다.
이 변형을 줄이는 한 가지 방법은 CDN을 사용하는 것입니다. CDN은 서버에서 CDN 캐시로 이미지를 “풀링”한 다음 캐시에서 이미지를 제공합니다. 그러나 CDN은 처음에 해당 이미지를 가져 오기 위해 서버를 쿼리해야하기 때문에 여전히 리소스를 사용합니다.
이 문제를 해결하려면 미디어 파일을 Amazon S3 , DigitalOcean Spaces , Google Cloud Storage 등과 같은 외부 저장소로 이전하는 것을 고려할 수 있습니다. CDN은 계속 사용할 수 있지만 이제 CDN은 사이트의 서버 대신 클라우드 저장소에서 미디어 파일을 가져옵니다.
Delicious Brains 의 WP Offload Media 플러그인을 사용해서 설정할 수 있습니다 .
Gzip 압축 사용
Gzip은 서버 수준에서 데이터를 압축 할 수있는 기술로, 사이트의 파일 크기를 70 % 이상 줄일 수 있습니다.
대부분의 워드프레스 성능 플러그인은 WP Rocket을 포함하여 Gzip 압축을 활성화 할 수 있습니다. 또는 독립 실행 형 Enable Gzip Compression 플러그인을 사용할 수 있습니다 .
플러그인을 사용하지 않으려면 사이트의 .htaccess 파일에 다음 코드 스니펫을 추가하여 Gzip 압축을 활성화 할 수도 있습니다.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for ancient browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>작동하는지 Gzip 압축 테스트 사이트에서 테스트할 수 있습니다 .

브라우저 캐싱 사용 (Cache-Control 및 Expires 헤더)
브라우징 캐싱을 사용하여 방문자의 로컬 컴퓨터에 정적 자산을 저장하도록 지시 할 수 있습니다. 후속 방문의 경우 방문자의 브라우저가 서버가 아닌 로컬 캐시에서 해당 파일을 로드하므로 로딩 시간이 단축됩니다.
브라우저 캐싱 동작을 제어하려면 두 가지 방법을 사용할 수 있습니다.
- 캐시 제어
- 헤더 만료
이를 통해 방문자의 브라우저에 특정 유형의 파일을 브라우저 캐시에 저장할 기간을 알릴 수 있습니다. 예 : “30일 동안 PNG 이미지 저장”.
둘 다 동일한 효과를 얻을수 있지만 캐시 제어가 더 새롭고 유연한 옵션입니다. 둘 다 사용할 수 있습니다. 스토리지 길이가 일치하는지 확인하기만 하면됩니다.
캐시 제어를 추가하거나 헤더를 만료하는 두 가지 방법이 있습니다.
- 플러그인
- 암호
많은 워드프레스 성능 플러그인에는 WP Rocket을 포함하여 브라우저 캐싱을 구현하는 기능이 이미 포함되어 있습니다. 또는 해당 기능만 하는 Add Expires Headers 플러그인을 사용할 수 있습니다 .
코드 작업에 익숙한 경우라면 서버에 SSH접속해서 .htaccess 파일 (Apache를 사용하는 경우) 또는 Nginx 구성 파일 (Nginx를 사용하는 경우)을 편집하여 설정할 수도 있습니다.
필요한 코드는 다음과 같습니다.
Apache cache-control (.htaccess):
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>Apache expires headers (.htaccess):
## START ADD EXPIRES HEADERS ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## END ADD EXPIRES HEADERS ## Nginx cache-control:
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Nginx expires headers:
location ~* .(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 2d;
}헤더를 테스트하려면 이 무료 브라우저 캐싱 검사 도구를 사용할 수 있습니다 .
중요한 리소스에 사전 연결 및 미리 가져오기 사용
사전 연결 및 미리 가져오기는 타사 리소스에 대한 DNS 확인 시간을 단축하는 두 전술이며, 이를 통해 리소스 다운로드 시간을 단축 할 수 있습니다. 예를 들어 브라우저에 CDN 또는 Google Fonts CDN에 미리 연결하도록 지시 할 수 있습니다.

WP Rocket 의 이 게시물에서 더 많은 것을 배울 수 있습니다 .
사이트 전체 로드를 방지하기 위한 스크립트 관리
많은 워드프레스 플러그인은 특정 페이지에서만 플러그인을 사용하더라도 전체 사이트에 스크립트를 로드합니다. 이로 인해 해당 플러그인을 사용하지 않는 페이지에서 불필요한 성능 저하가 발생할 수 있습니다.
예를 들어 온라인 강의시스템을 위해 WooCommerce 를 사용하고 있다고 가정해 보겠습니다 . 사이트 전체가 온라인 강의시스템이 아님에도 불구하고 WooCommerce는 마치 전체 사이트가 상점인 것처럼 모든 페이지에 스크립트를로드합니다.
이 문제를 해결하려면 페이지 단위로 스크립트 사용을 조건부로 제어 할 수있는 플러그인을 사용할 수 있습니다. 두 가지 좋은 방법이 있습니다.
- Asset CleanUp: Page Speed Booster – 무료 (아래 그림 참조)
- Perfmatters – 유료
목표는 반드시 필요한 콘텐츠에서만 해당 스크립트를 로드하고 다른 곳에서는 비활성화하는 것입니다.

플러그인에서 자동로드된 데이터주의
일부 플러그인이 사이트 전체에서 스크립트를 로드하는 것과 마찬가지로 일부 플러그인도 wp_options 테이블의 자동로드 된 데이터를 통해 데이터베이스에서 유사한 방법을 사용 합니다. 더 나쁜것은 많은 플러그인이 삭제하더라도 데이터를 정리하지 않는다는 것입니다. 이로 인해 특히 오래된 사이트에서 데이터베이스 쿼리 시간이 느려질 수 있습니다.
이 가이드 를 확인하여 자동로드된 데이터를 지우는 방법을 알아볼 수 있습니다 .
타사 스크립트 사용 제한
타사 스크립트는 다음과 같은 항목입니다.
- 추적 스크립트 – Google Analytics , Hotjar 등
- 소셜 미디어 – Facebook Pixel, “좋아요”버튼 등
- 타사 광고 – Google 애드 센스, Media.net 등
- 일부 A / B 테스트 도구 – Google Optimize , VWO 등
- 기타.
타사 스크립트를 사용하면 최적화를 할 수 있는 권한이 훨씬 적습니다. 예를 들어 브라우저 캐싱 동작을 제어 할 수 없으며 각각의 타사 스크립트별로 추가 DNS 확인 시간이 필요합니다.
따라서 가능한 한 타사 스크립트 사용을 제한하는것이 좋습니다. 각 스크립트가 성능 저하를 정당화하기에 충분한 가치를 제공하는지 충분히 생각해볼 필요가 있습니다.
더 많은 제어를 위해 다음과 같은 일부 스크립트를 로컬로 호스팅하는 것도 고려할 수 있습니다.
- Google Analytics – CAOS 또는 WP Rocket 사용
- Facebook Pixel – WP Rocket 사용
속도 향상 플러그인 사용
앞서 언급 한 작업 중 일부는 WordPress 속도 플러그인을 사용하여 수행할 수 있습니다. 실제로 이러한 플러그인을 사용하면 미디어 또는 콘텐츠를 추가 할 때 워드프레스 사이트가 최적화 되도록하여 처음부터 문제가 발생하는 것을 방지 할 수 있습니다.
강력히 권장되는 플러그인은 WP Offload Media입니다. 이 플러그인을 적용하면 미디어를 Amazon S3 또는 DigitalOcean Spaces와 같은 클라우드 스토리지 로 오프로드 한 다음 CDN을 통해 번개처럼 빠르게 제공하여 워드프레스 사이트의 속도를 높일 수 있습니다 .
< 출처: How To Speed up WordPress: In-Depth Guide – Elemento Blog >




인뱅매니저
3월 11, 2021 at 9:22 오후(워드프레스 사용자 단톡방 홍*2님) 클라우드플레어에서도 최하단 js css 축약이나 cdn 을 함께 제공하니 참조바랍니다.